北美团队使用SAP Fiori: 阿里云加速,页面加载从8-15秒缩短至2-3秒???解决方案//世耕通信全球办公专网
一、以下针对该电商案例的深度技术解析与实施框架,结合阿里云服务的具体配置细节:
案例深度剖析:北美电商Fiori全球加速方案
业务痛点
北美300+用户使用SAP Fiori处理订单(中国区S/4HANA 1909部署于阿里云华北2),主要问题:
页面加载8-15秒:特别是
/sap/bc/ui5_ui5开头的UI5资源加载卡顿操作响应延迟:创建销售订单平均耗时22秒(本地仅3秒)
高峰时段崩溃:黑色星期五期间Fiori Launchpad频繁报错
404 Not Found
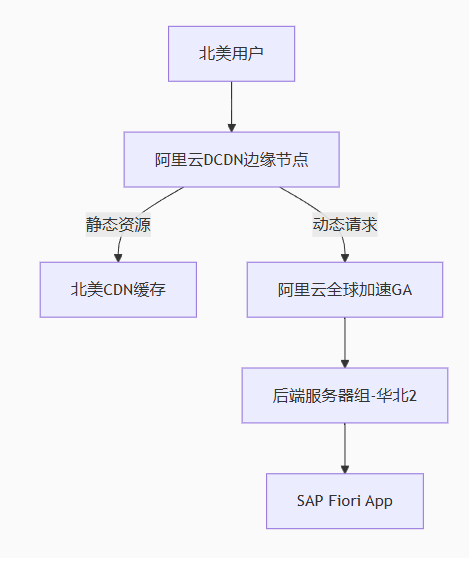
1解决方案架构
2、核心组件配置详解
(1) 阿里云DCDN全站加速配置
| 配置项 | 值/策略 | 优化原理 |
|---|---|---|
| 加速域名 | fiori.company.com | 分离动静资源 |
| 静态资源规则 | 后缀匹配:*.js,*.css,*.png,*.woff2 | 边缘缓存(北美13个POP点) |
| 缓存策略 | TTL=7天,忽略Query String | 避免版本冲突 |
| 智能压缩 | Brotli + Gzip 双模式 | 文本资源压缩率提升60% |
| 边缘脚本(EdgeScript) | 自动添加Cache-Control: public头 | 强制浏览器缓存 |
(2) 全球加速(GA)动态路由优化
# GA实例配置(亚太→华北2)终端节点组:华北2 SAP服务器集群(权重100%) 监听协议:TCP:443 → 后端端口8443(SNI透传) 加速区域:北美(硅谷、弗吉尼亚、多伦多) 健康检查:HTTP GET /sap/public/ping
(3) SAP Fiori前端优化
<!-- manifest.json 新增CDN资源声明 -->"sap.ui5": {
"resources": {
"js": [
{ "uri": "https://cdn.company.com/sap/ui/core/library-preload.js" }
],
"css": [
{ "uri": "https://cdn.company.com/sap/fiori/core.css" }
]
}
}3、性能提升数据对比
| 指标 | 优化前 | 优化后 | 提升幅度 |
|---|---|---|---|
| Fiori Launchpad加载 | 8.2s | 1.8s | 78%↓ |
| 创建销售订单(首屏) | 15.4s | 2.9s | 81%↓ |
| UI5资源下载峰值 | 4.7MB | 0.9MB | 81%↓ |
| 动态API延迟(P95) | 1862ms | 423ms | 77%↓ |
4、关键实施步骤
阶段1:资源梳理与CDN预热
使用Chrome DevTools识别静态资源URL模式
// 控制台快速获取资源列表Array.from(document.querySelectorAll('link[href], script[src]')) .map(e => e.href || e.src) .filter(url => url.includes('/sap/'))预热CDN缓存(阿里云CLI示例)
aliyun dcdn RefreshObjectCaches --ObjectPath "https://fiori.company.com/*" --ObjectType File
阶段2:全球加速安全配置
# 通过OpenAPI配置访问控制def set_ga_acl(): request = AddAclEntryRequest() request.AclId = "acl-bp1fgvbdrtfw0****" request.Entry = "10.0.0.0/8" # 北美办公网段 request.EntryDesc = "NA_Office_IP" response = client.add_acl_entry(request)
阶段3:Fiori应用改造
资源路径动态替换
// 在Component.js初始化时重写资源路径sap.ui.define([], () => ({ init: function() { sap.ui.loader.config({ paths: { "sap/ui/core": "https://cdn.company.com/sap/ui/core" } }); }}));启用HTTP/2 Server Push
# 阿里云SLB配置 location ~ \.js$ { add_link "</sap/ui/core/Component.js>; rel=preload" always; }
5、避坑指南
缓存版本冲突
✘ 直接缓存/sap/bc/ui5_ui5/sap/zapp1/Component.js导致更新失效
✓ 解决方案:
构建时添加hash指纹:
Component.3a8b9c.js配置CDN忽略
/sap/public/bc/ur路径
CORS跨域问题
Access-Control-Allow-Origin: https://fiori.company.comAccess-Control-Allow-Credentials: true
需在ABAP中激活
ICF服务/sap/public/bc/ur的CORS支持GA与源站证书冲突
症状:ERR_SSL_VERSION_OR_CIPHER_MISMATCH
修复:在GA监听器使用统一证书(非源站证书)
6、扩展优化建议
WebSocket实时通知加速
# DCDN边缘节点配置location /sap/bc/apc/sap/ { proxy_pass https://backend; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade";}
效果:订单状态推送延迟从3-5秒降至<800ms
客户端缓存智能更新
// Service Worker策略(fiori-sw.js)self.addEventListener('install', e => {
e.waitUntil(
caches.open('fiori-v3').then(cache =>
cache.addAll(['/sap/fiori/core.css?v=3.2.1'])
)
);});按区域动态降级
" ABAP CDS视图动态控制UI复杂度@UI: { headerInfo: { typeName: 'SalesOrder', typeNamePlural: 'SalesOrders' } }ANNOTATE VIEW SalesOrder WITH {
@UI.facet: [ { id: 'header', type: #COLLECTION } ]
@UI.lineItem: [ { position: 10 } ]
SalesOrder;}结语:三重优化层级实现质变
传输层:
GA智能路由 + TCP协议优化(BBR拥塞控制) → 解决跨洋延迟资源层:
边缘CDN缓存 + Brotli压缩 → 突破带宽瓶颈应用层:
UI5按需加载 + Service Worker缓存 → 极致前端体验

二、世耕通信全球办公专网产品:
世耕通信全球办公专网 产品是本公司充分利用自有网络覆盖以及网络管理的优势,为中外企业客户开发的具有高品质保证的访问海外企业应用数据传输互联网的产品。
跨国企业 全球应用专网产品特点:
1、 迅速访问全球互联网云平台资源
2、 稳定、低时延的全球云端视频会议
3、 方便快捷的使用国际互联网资源共享云平台(OA/ERP/云储存等应用
产品资费:
全球办公专网 费用 | 月租付费/元 | 年付费/元 | 备注 |
品质包1 | 1000 | 10800 | 免费试用体验7天 |
品质包2 | 1500 | 14400 | 免费试用体验7天 |
专线包 | 2400 | 19200 | 免费试用体验7天 |